Wireframes and prototypes
The goal of this project was to learn and present my approach to improving the user experience of an e-commerce site.
Identified UI and IA issues:
Confusion due to the number of choices and up-sells came too quick. It presented visual clutter and several inconsistencies.
Steps took longer due to information structure.
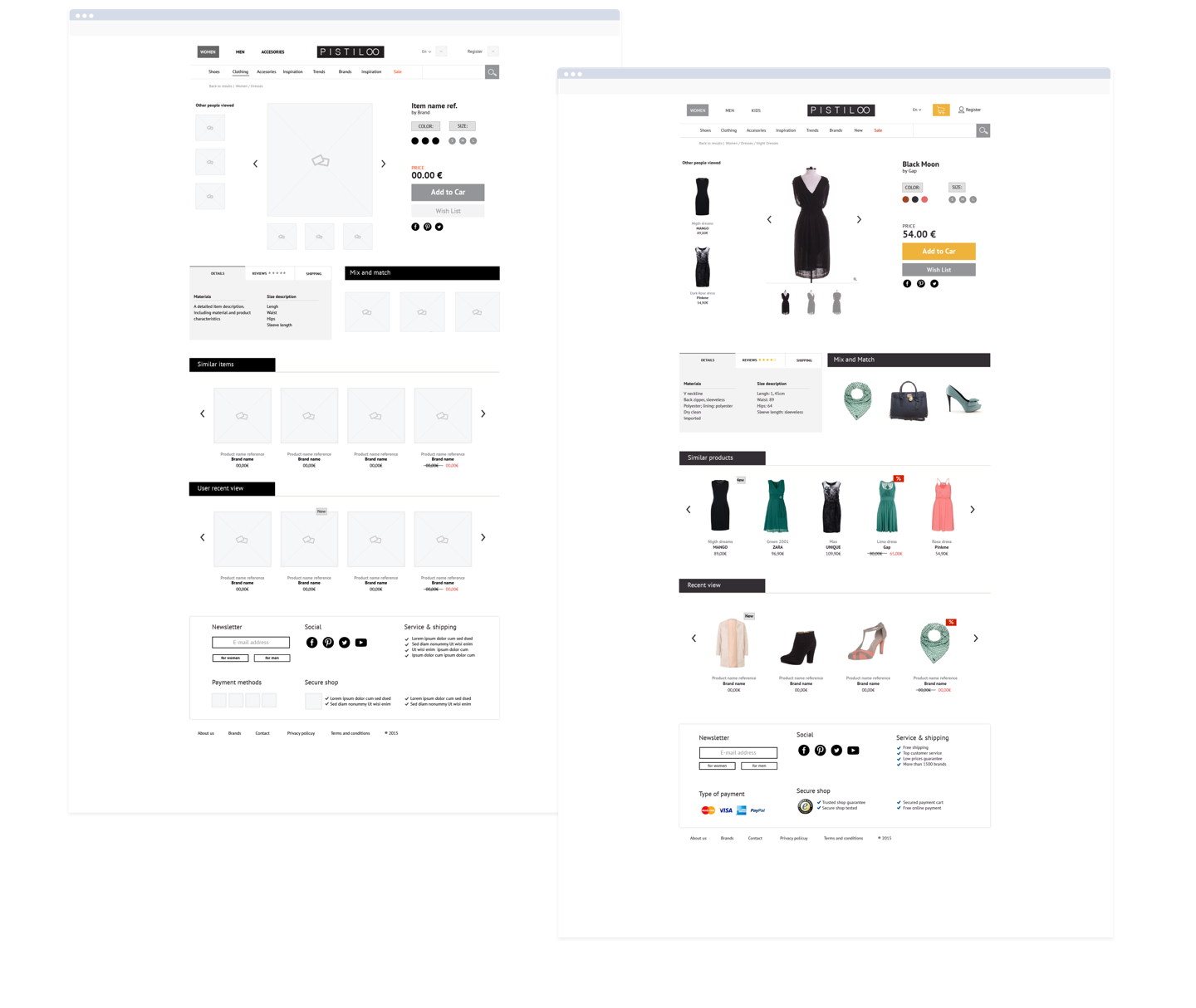
Below are the prototypes used for usability testing. Additionally, there are low fidelity wireframes which had 3 direct goals:
- Draw the outline of the new structure and layout
- Clutter and present the main groups of information
- Improve the visuals and style of the user interface
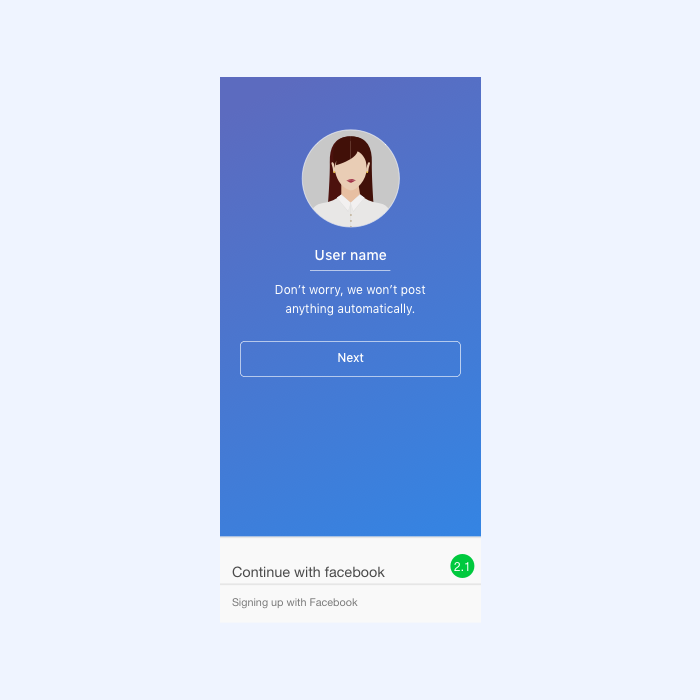
Proto-Persona
This is an example from one of the Proto-Personas used to help orient the design desitions for the concept interface.
This helped to convey a design that solved the identified users problems and pain points during the online shop experience.
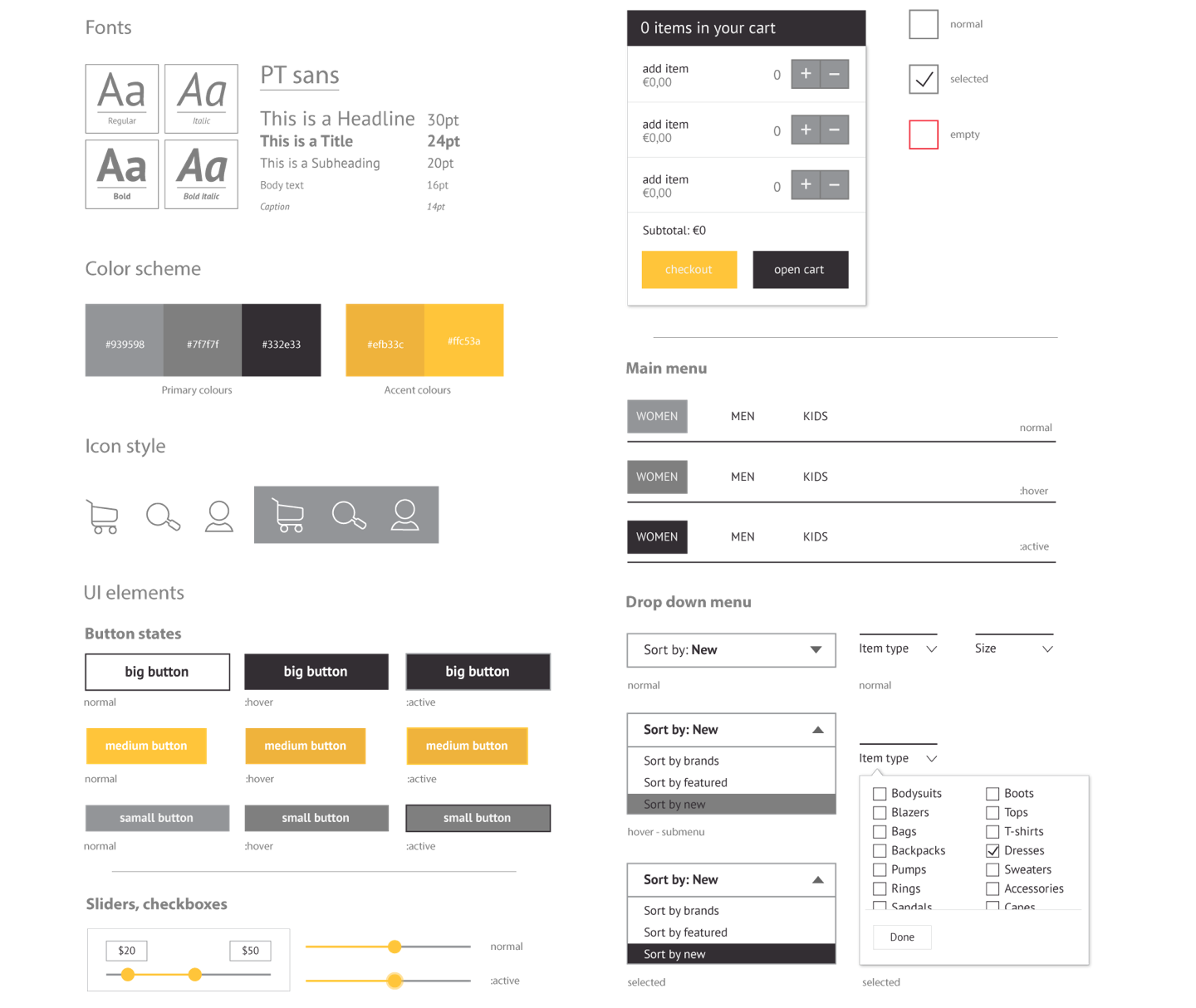
UI Kit
These are some examples from the user interface elements used in the high fidelity prototype.
Info
By: Viviana Martinez
In: user-experience user-interface-design visual-design